
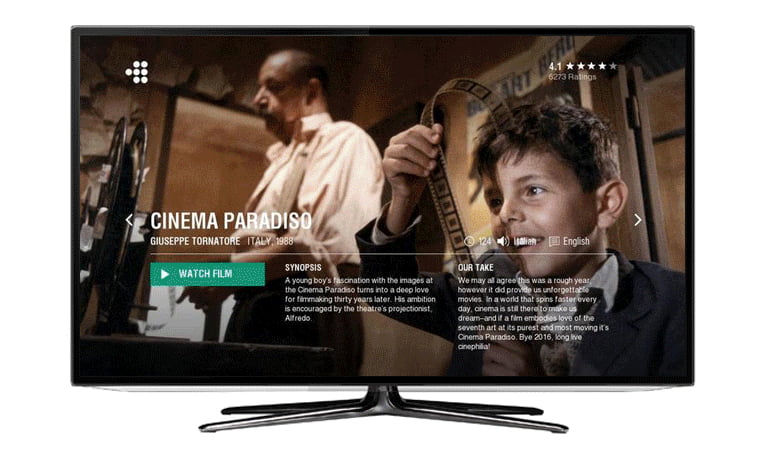
When MUBI first approached us to discuss developing MUBI for Roku we were excited to be part of extending the MUBI service to an additional platform. If you haven’t used the MUBI service before, now is a great time to try. They provide a new film every day, including, exclusive releases, forgotten gems, and award winning masterpieces and even offer a free trial to get you started.
As an existing development partner for MUBI, on Android and PlayStation, we understood MUBI take great care over the design and UX of their entire service and it was fundamental to understand if we could we bring the same high standards to Roku. However, developing for the Roku platform was new to us and hence begun a deep dive into the world of BrightScript, SceneGraph, and Channels.
Lie of the land
BrightScript must be like JavaScript, right?
It seems we all want to compare a new language to one we are already familiar with. But in my experience, unless it trans-piles (or compiles) to another language it’s best not to compare too closely. You only get disappointed when things don’t work as you’d expect. So yes, BrightScript may remind you of other languages, and sometimes it’s helpful to hold the comparison in your head, but never forget it’s a unique programming language and you need to learn the fundamentals in their own right.
However, all programming languages will have certain features and it is this feature set that makes the language, not its similarity to another language.
BrightScript can be dynamically typed or statically typed. Personally, I like this, you can code quickly and allow dynamic typing as needed, but if you’re exposing an API or need tighter typing you can statically type and take the associated benefits. It does leave more overhead on the programmer but IMO you get the best of both worlds.
BrightScript makes heavy use of interfaces (think Java interfaces) for its APIs which is a great feature. You rarely care if you are dealing with a List control, you just care if the control conforms to the ListInterface which is a nice abstraction.
BrightScript compiles to bytecode and is interpreted at runtime (think JavaScript or Java). This is likely a big factor to why Roku felt the need to create their own language. They know writing apps in C (which the Roku architecture is written in) would be overkill for developers, slowing them down and increasing the barrier to entry. An app developer should be worrying about how the UI works and making the necessary API calls, not low-level memory management and data structures. But using an off the shelf language such as JavaScript likely meant the interpreter had to be written to support features of no interest to Roku and maintained in line with JavaScript development path. It’s a bold move to create your own language and interpreter but does allow you to fully optimise the whole stack and get the best out of the hardware.
SceneGraph
SceneGraph is relatively new to the Roku SDK. It was officially launched with SDK 7.0 but was still at an early stage. It was iterated on quickly, with a lot of functionality added in 7.1 and 7.2 becoming the preferred way to write Roku Channels.
SceneGraph was introduced to allow your views (appearance of the screen) to be configured as components defined in an XML file. This is similar to the concept of HTML for web, XML for Android Views, or XIB’s for iOS. The idea being, you’ll spend a lot less time writing boilerplate to get your views up and running and can split your view code from the controller.
SceneGraph is great for speeding things up and comes with some nice controls. You can create your own from scratch, or build new ones from a compound set of lower level ones. Anyone familiar with Android or iOS View objects will feel right at home.
Channels
Channels are simply apps to any other platform, which is a nice touch in highlighting the keen focus the platform has to video-streaming applications.
Development
Eclipse Plugin
Roku supply an Eclipse Plugin which will turn Eclipse into a fully featured IDE for Roku development. You get new starter projects, code packaging, and live deployment. It’s missing an in-built debugger but Roku supply this via a telnet service from the terminal.
So with a terminal open and Eclipse you’re all set to start development and should have Hello World on the screen in no time.
Coding
For general views and controllers all works well and you can get the general app structure written very quickly. You make a Screen in XML and a corresponding BrightScript file as the controller. Each screen is made up of Components, which can also be custom Components each of which would have their own XML and BrightScript file. So the Components are reusable to conform with DRY (Don’t Repeat Yourself) and can be made up of other Components to let you build widgets as you need. If you’re used to Android then it might help to think of Components as a substitute for Fragments, creating re-usable and self-contained pieces of UI. Each Roku Screen could as be thought of as an Android Activity, in that it manages the Components it hosts and acts as the communication channel between them.
This allowed us great control in laying out each screen and the ability to make sure MUBI’s design standard was adhered to.

Where we had more difficulty was the best way to architect services such as API management. Roku supply samples of adding an XML Component known as a Task Node to your view. But this ties your task to the UI which didn’t suit our desired architecture. We wanted a clean API layer which any part of the app could call and allow results to be cached and retrieved as necessary. We also wanted common code for each call such as adding global headers, authentication, common error handling etc. Therefore, we wrote a customised Task Node to handle all of this and expose an interface to allow each API to be called and any Component or Screen to observe the results. It took a little time to setup and learn the details of the lower levels of Task Nodes, but it is worth the effort and works well. It would be great to see how other apps have managed this abstraction and whether it’s something that will become a pattern, or library, down the line.
The SDK is designed for the kind of video streaming apps you’d expect to find on Roku. So grid controls, details pages, and video playback are all well supported. It becomes difficult to do anything too fancy without writing your own components, but to get a video streaming app up and running Roku is by far the easiest out of the major platforms we’ve worked with.
Building and deploying
This was a pleasure compared to some of the platforms we develop for. Just buy any commercial Roku box, enable developer mode and copy your packages on (Eclipse will do this for you). See the official documentationto get setup.
Which firmware?
The latest, when we started developing was 7.2. Roku force each update, when available, to all of their supported devices so you can be assured people will upgrade. However, it can take over 6 months for a global upgrade to roll out to all models of hardware. So realistically you might want to choose the previous version, in our case 7.1.
As we were developing 7.5 was released so we decided to move to supporting 7.5 and 7.2 only, and this strategy works for us.
For a full list of supported hardware see here:
Publishing
Packaging is relatively trivial and can be done on any developer enabled Roku box. Once packaged you can run some checks and finally submit to Roku Channel Store.
Adding a new app is familiar to anyone who has published an Android or iOS app, you enter the Roku Developer Site and follow the instructions to submit your app and all the required meta-data. Roku has taken a hands-on approach to allowing apps on their platform. I support this, users expect a certain quality of app on their TVs and similar functions should all work in the same way. Therefore, there is a reasonably extensive checklist before publishing you can find here:
If you stick to this, then you should have no issues with Roku approving and your Channel going live in the stores!
Conclusion
Overall it was a great experience to write for a fresh (to us at least) platform and take the new MUBI app from conception to live in the stores in a couple of months.

A new language, platform, and app store can be a scary proposition. But developing for Roku is a very streamlined approach to creating video streaming apps, and if that’s what you need Roku will serve you well.
Don’t forget to check out the MUBI service, especially if you have a Roku ;)
