This isn't a series of posts to try to compare the two platforms and decide which one wins, whatever wins means, from a development perspective. It's a post to compare the major features of each, and look at the terminology used in the respective platforms and help translate between them accordingly. For example, are you an Android dev' wondering why your iOS colleagues are talking about delegates and blocks? Or are you an iOS dev, thinking WTF when you hear Intents or AsyncTasks? If so, these posts are intended to help.
For part 1 of this series let's look at the major UI controls for each platform.
Major Controls
Most of the major controls on the two platforms share a common language, that itself descends from other app platforms. So there isn't much confusion between a UIButton and a Button. Even so, you may end up looking for a label on Android, to discover you need to use a non-editable TextView. But for the most part things are more similar than they are different. Also, all controls descend from a UIView on iOS and a View on Android, which you can think of as the same thing; They both define a rectangular area on the screen, and are responsible for drawing and event handling, such as touch events.
But there are some controls which just don't compare as directly as you'd hope, or have less than obvious differences. The two you'll come across most often are the platform's scroll views, and list views.
ScrollView versus UIScrollView
You'd be mistaken for thinking they're going to do roughly the same job right? Except they don't.
On Android the ScrollView is a relatively simple view that allows vertical scrolling of it's subview. Yes, only vertical scrolling! So how about horizontal scrolling I hear the iOS developers ask? Well, you'd use a HorizontalScrollView for that. But what if you want to scroll both ways? Erm, your out of luck!
On iOS the UIScrollView is a powerful fully featured scrollable view. You can scroll vertically, and horizontally, at the same time. You can add paging support to the scroll view, which means the scroll view automatically locks to a page when scrolling. You can also easily enable zooming of the scroll view's contents, which just works. And last but not least, even tiling very large content in the scroll view is relatively trivial using CATiledLayer objects. It really is a great control, and one you'll use again and again on iOS and just wish for on Android.
There is one catch to the UIScrollView, for basic stuff such as scrolling the contents of a screen vertically it is slightly harder to setup than the Android ScrollView. On Android you can easily wrap your view's layout container in a ScrollView and then the content will scroll vertically if it is too tall for the screen. If you try this on iOS you may be puzzled why it doesn't work. You need to remember to explicitly set the content size of the UIScrollView before you get any scrolling behaviour. It's not a biggy, but sometimes painful when using auto-layout as you'll need to figure out the height of all the sub-views and tell the UIScrollView. But this is a small price to pay for it's other great features.
ListView versus UITableView
Where Android has the ListView, iOS has the UITableView. Apart from the slightly odd name of the UITableView (which has no built in support for columns) these controls are pretty similar in architecture.
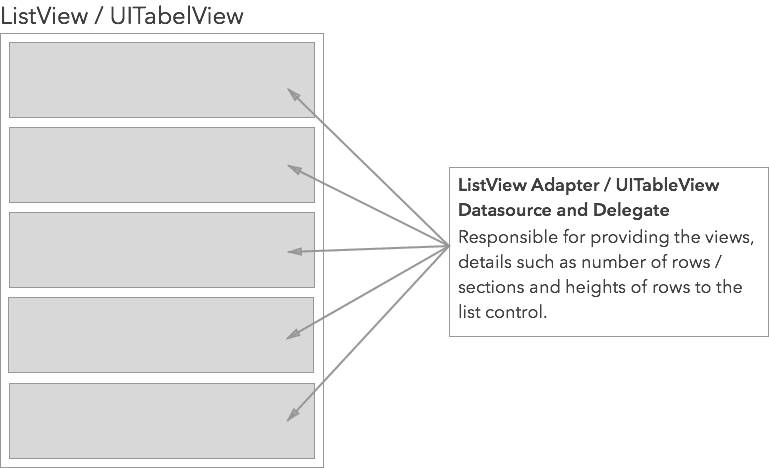
Both are designed to display a potentially infinite list of views. Both use the same general architecture, where they rely on a class (or classes) to provide the details such as how many rows are in the list and the actual view to draw the row.
The diagram below shows a the simplified relationship between these helper classes and the control.

Also, both rely on the concept of view recycling. This is used when the list scrolls, which means some previously visible views are no longer on screen. These old views can be used again (recycled) by the adapter / datasource to provide an efficient way to setup the view for the rows that are becoming visible.
From a developers point of view, this is a tried and trusted architecture, and switching between the two platforms is relatively trivial once you get used to each's terminology.
Where things start to get different, is in the actual UI layer where the views are drawn. It is here where the UITableView gives a little bit more out of the box, and is generally the easier of the two to do more advanced operations. All rows in the UITableView must be an instance of a UITableViewCell whereas on Android any view is OK. This gives every row on iOS some extra functionality, that the UITableView can utilise. For example, with a UITableView you can enable swipe to delete, re-ordering of rows, and extra accessory buttons on the rows with very little code. Also, when manipulating rows on the fly, the UITableView is the more capable. A nice example is when you want an expanding row. In iOS you can tell the UITableView the height of a row has changed and it will animate the change taking care of all the other row animations too. On Android, this is possible, but is a lot more work, and much care needs to be taken to keep the adapter and the UI in sync correctly. In fact, Android have recently addressed this problem with a new control called the RecyclerView which decoupled the drawing from the data source, and makes it a much more flexible control the drawing of the rows. This allows you to create pluggable classes that are responsible for animating the changes to the rows. It maybe a little more setup than a traditional ListView but if you need better control on how you rows are drawn, animated, inserted and removed, then you should definitely be using the RecyclerView from now on.
Another nice trick of the UITableView is section support. This allows you to easily group data into sections, and provide views for section headers. The UITableView also has a nice feature of sticky headers for the section views, so you can always see what section you are currently in. If you're an Android developer who's asked to replicate this, you're in for a late night coding! The ListView has no concept of sections. There's nothing to stop you re-creating it yourself, and the ListView has all the building blocks to do it, but it's a nice feature on iOS that the Android framework would benefit from.
Summary
Both Android and iOS have now matured to the stage where you are spoilt with choice for UI controls, allowing you to go a long way in app development without having to worry about making your own controls, or even customising the existing ones much. However, when it comes to the more complicated controls such as scroll views, and list views, it is iOS that gives the more powerful options. Android appears to take the less opinionated approach where the base controls are provided, but it is up to the developer to extend these to specific use cases. iOS attempts to give the developer as much as they can out of the box, resulting in a more consistent experience across apps.
Next Time
Next time I'll be taking a look at the options for designing / coding the UI for each platform. It's one not to miss, as iOS and Android take decidedly different approaches in this regard. So we'll be comparing storyboards, xib's (pronounced ‘nibs’), Android's XML layout vocabulary and Android's resource structure.
