Summary
Why and how to use Google App Engine to host static / multi-page sites.
Overview
It seems that Google App Engine has a bit of an image problem. I often hear it mentioned when discussing JavaScript heavy single paged web apps, such as Gmail, but it’s less likely to be considered as a place to host static, or traditional multi-page sites.
Pros
Apart from the obvious benefits such as being able to scale via Google’s infrastructure, probably not the first concern for a simple static site, here are some benefits applicable to simple hosting.
- Free within certain limits. But for a static site that causes no app containers to spin up, these limits are usually enough.
- Fast. GAE usually puts your app to sleep when its not used, so a rarely hit app may need to enable billing to keep a server alive, or use other workarounds. But this isn’t an issue for a static site as the static files are hosted efficiently on other servers and delivered direct to the client. So even without billing enabled you always get a fast response.
- Version control. If you need it, GAE has inbuilt version control so you can test new versions before making them the default, and rollback to previous versions.
- Easy to add backend. When you need to, it’s easy to add a backend (Python, Java, and GO supported), as the deployment and management is identical to your static site.
- 1-click deployment. Whenever you’ve made changes to your site, 1-click, and the whole site is deployed as an atomic action. Users will see either the previous version as a whole, or the new version, but won’t end up with a mix between the two which is common when manually updating sites.
Cons
So if it’s so good, why isn’t everyone using it? Well here are some cons when considering GAE for static sites.
- SDK required. To get the tools to deploy you need to download one of the backend SDK’s as a starter. This can put of non-developers, or people who want to be able to manage their site from any machine with an FTP client.
- 1-click deployment. Although a benefit a lot of the time, there is no alternative, so if you just want to make a change to a css file and upload it, you have to deploy the whole site again.
- App configuration. Because GAE treats your site as an app, you need to create a skeleton configuration file even for sites that are purely static. This isn’t hard in practice, but may put some people off.
Tutorial
Still reading? Good, let’s get down to a quick step by step tutorial for hosting your new website! Register a new application
To create a new place to host your site you need to sign up to GAE at https://appengine.google.com/ and hit the create new application link. Once created take note of your application id, such as ‘mystaticsite’ which we'll use in this example. Install the SDK and Python
You need to make sure you have python installed for your platform, and then download the GAE SDK for python:- http://www.python.org/download/ https://developers.google.com/appengine/downloads#GoogleAppEngineSDKfor_Python
Create a new application
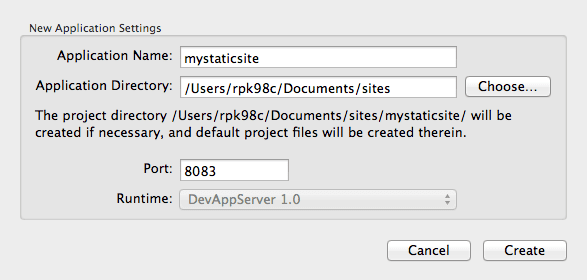
Once the SDK is installed you can launch GoogleAppEngineLauncher and click File -> New Application...
In the dialog below change mystaticsite for the id of the application you registered at https://appengine.google.com/ and hit create.

This will create a skeleton project in the directory specified.
Modify to serve static files
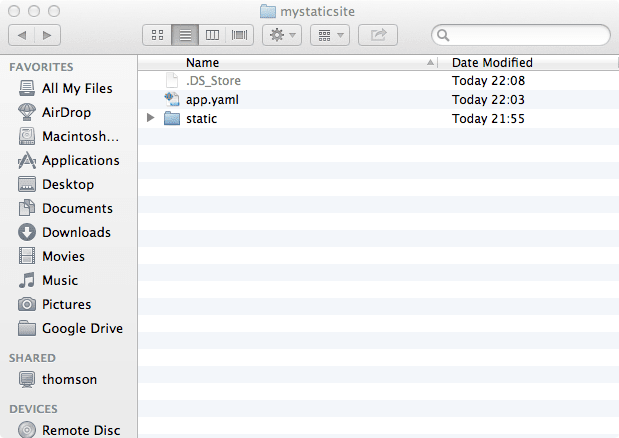
Browse to the project directory and do the following:-
- Delete all files except app.yaml
- Create a directory called static
- Copy your site files into the new directory called static
Here’s how it should look.

Now edit the app.yaml file to the following, chaging the application id on the first line to the application id you’ve registered.
application: mystaticsite version: 1 runtime: python27 api_version: 1 threadsafe: yes
handlers:
- url: /(.*\.html) static_files: static/\1 upload: static/(.*)
- url: / static_files: static/index.html upload: static/index.html What we’ve done here is to tell app engine to upload all files in the static directory as static files, and route html requests to the static folder. We’ve also routed / to index.html as this won’t happen by default. If you have sub-directories in your site, such as a directory called styles for css files you’ll need to add the following to app.yaml, and so on for each sub-directory.
- url: /styles/(.*) static_files: static/styles/\1 upload: static/styles/(.*) Deploy
That’s it, you’re now setup to deploy your site to GAE with one click. Launch GoogleAppEngineLauncher and click Deploy. If your id is set correctly and registered it should deploy and be hosted at (swapping mystaticsite for you app id):- http://mystaticsite.appspot.com/
What’s next
You can learn how to administer your app, including version control, and custom domain names from the docs here https://developers.google.com/appengine/docs/adminconsole/index
